카카오 지도를 사용하여 폴리곤을 만드는 경우에 보통 시/군/구로 나누어서 작업을 하는 경우가 많다
우선 기본적으로 카카오 지도를 사용하여 폴리곤 지역을 사용하는 방법은 아래 링크로 이동!
이 소스를 응용하여 서울 시/군/구로 폴리곤을 형성하려한다.
- 우선 폴리곤을 만들기 위해서는 폴리곤 지역을 연결해줄 좌표가 필요하다. 하지만, 좌표를 일일이
구하기에는 노가다 작업이 필요... 하지만! 요즘 시대에 이런 자료는 찾아보면 있다.
아래 사이트에서 자신의 프로젝트에 필요한 행정구역 shp파일을 다운받자
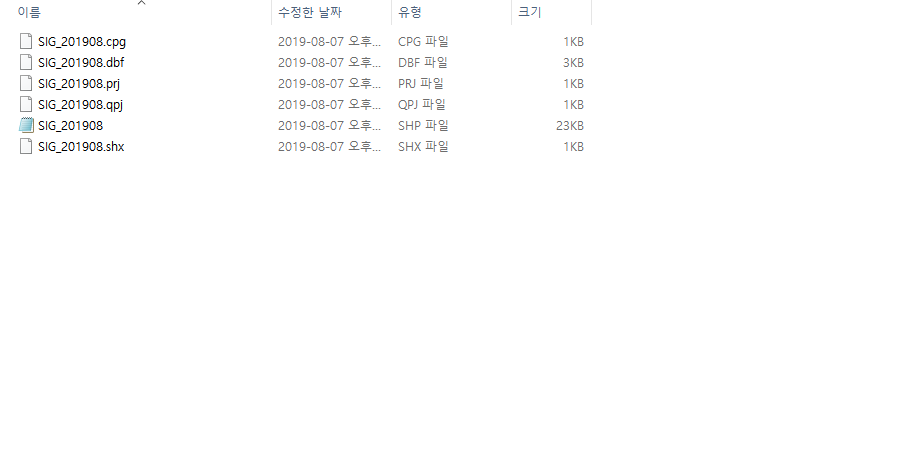
- 다운을 받고 나면, 다운 받은 경로를 가서 [SIG~]이러한 폴더를 열어보자.
그러면 아래와 같은 파일들이 있을 것이다.

- 지금 현재 shp 파일은 전국을 시군구로 나눠놨기 때문에 본인의 프로젝트가 특정 지역을 기준으로
한다면, QGIS라는 프로그램을 다운받도록 한다. 아래는 다운로드 사이트
- QGIS에 대한 사용법은 아래 링크에서 확인 가능하다.
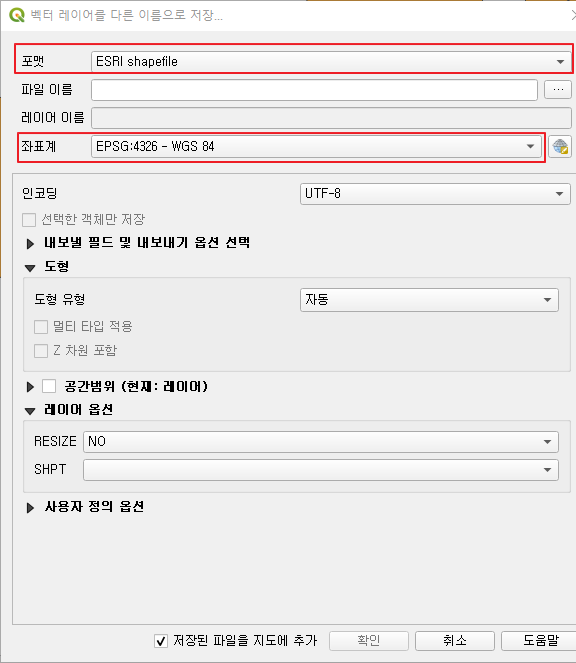
- 위 링크에서 아래 사진까지 왔으면, 아래 빨간 네모친 곳을 주의하자.
파일 타입은 그대로 shp 포맷을 유지하고, 좌표계는 WGS84를 써서 변환을 시킬 예정이다

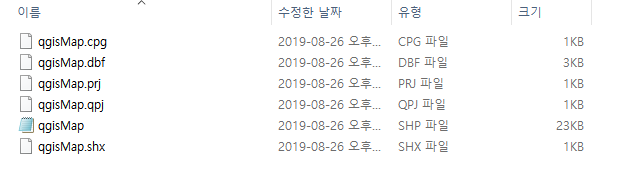
- 위 방식대로 파일을 만들면, 다운받은 경로에 아래 파일들이 있을 것이다.

- 이제 이 파일을 가지고 json파일로 변환을 시킬 예정이다.
우선 https://mygeodata.cloud/ 이 사이트에 접속하고 빨간 네모친
[Go to Convert]를 클릭

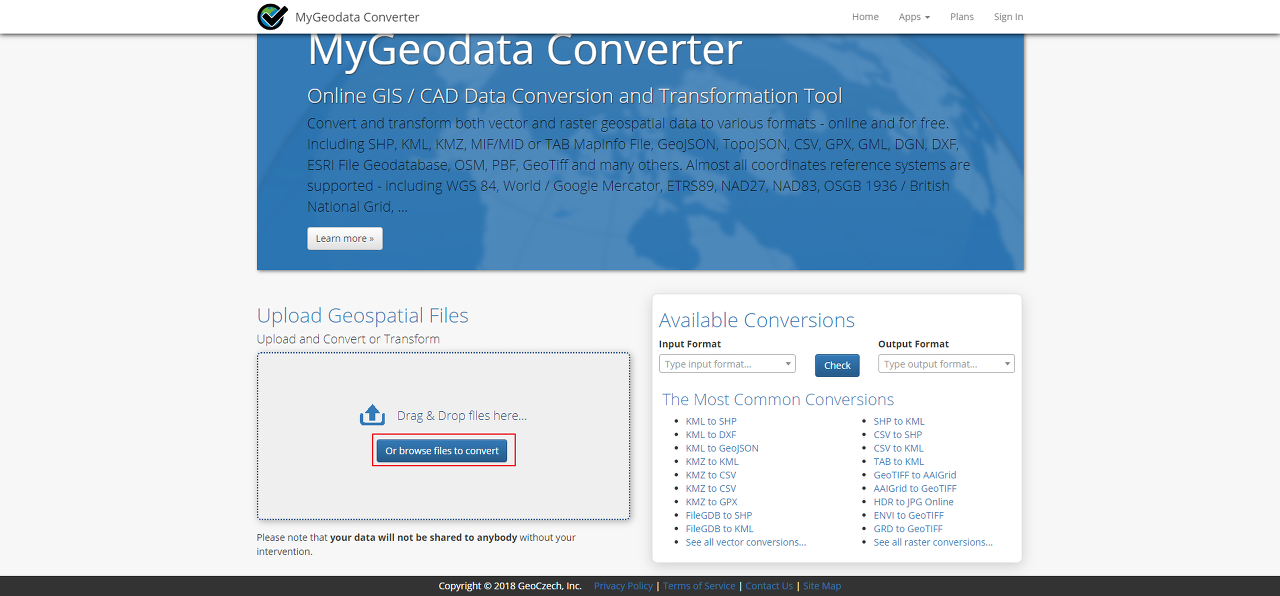
- 들어가서 [Or browse files to Convert]를 클릭

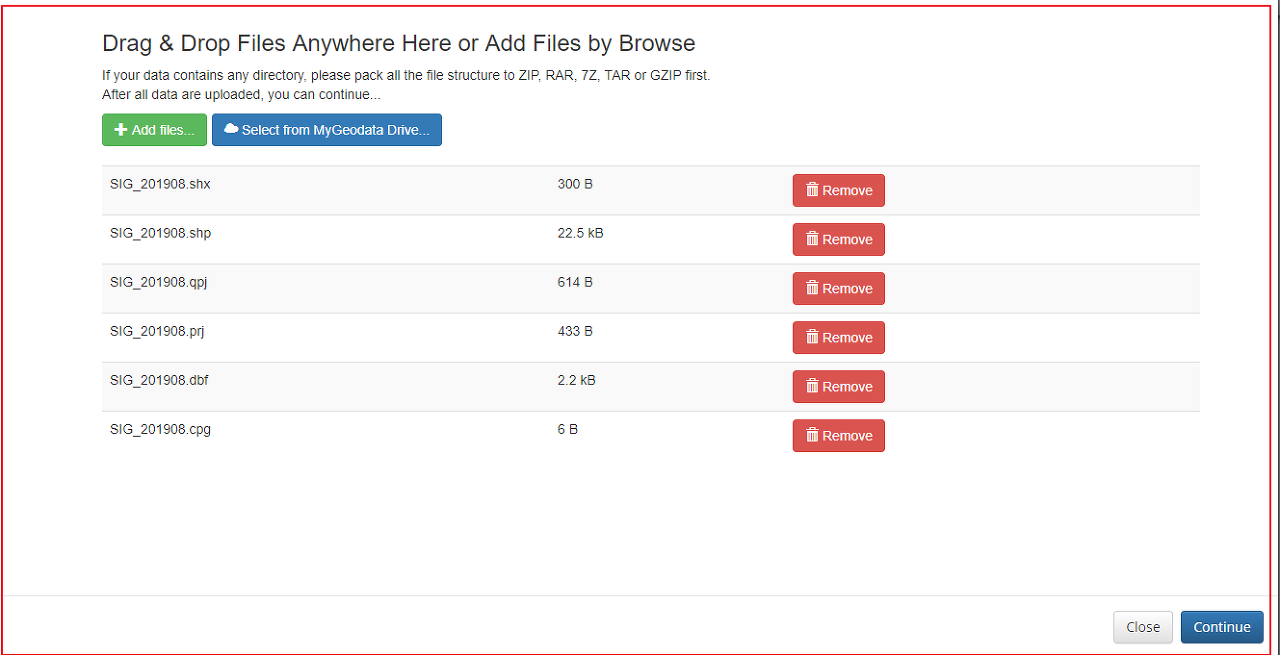
- [Add files]를 클릭하고, 아까 내보내기로 만들어졌던 파일들을 모두 올리자.

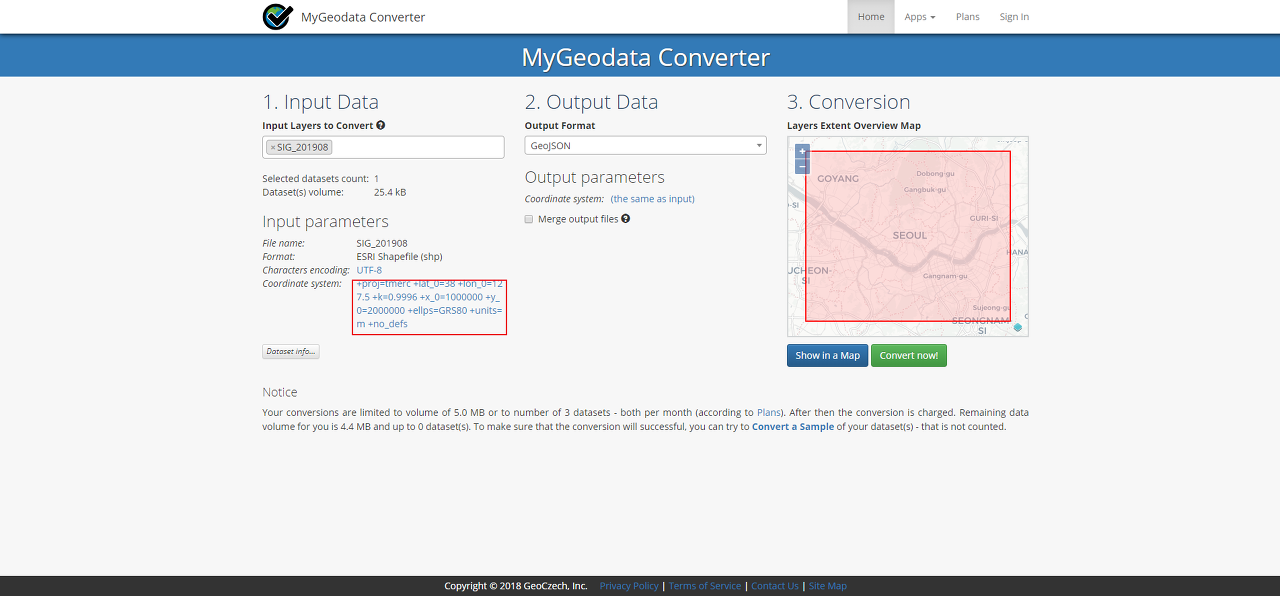
- 여기서 [output Frame]에는 GeoJson을 선택해주고, [convert now]를 클릭해준다음 다운을 받아주면, 싱글폴리곤 타입의 파일을 만들 수 있다.

- 여기까지 시군구 좌표가 적혀있는 shp파일을 geoJSON파일로 변환하는 방법이었고,
이제는 이 json파일을 사용하여 폴리곤을 그려보려 한다.
우선은 사용하려는 프로젝트에 json파일을 위치시키고, 불러온다.
나는 ajax를 통하여 폴리곤을 그려주려는 목적이 있기에 아래와 같이 설정하였다.(파일을 읽었다고 가정)

new FileReader("./src/main/resources/static/JSON/qgisMap.geojson")- 카카오 지도는 Bessel 경위도에 CRS 값으로 다음과 같이 하고 있다.
+proj=longlat +ellps=bessel +towgs84=-146.43,507.89,681.46 +no_defs
우리가 사용하고 있는 좌표계는 WGS84이므로 카카오와 맞지가 않다.
따라서 이 차이를 맞춰주는 javascript api를 사용할텐데, 다운은 아래 링크에서 받고,
- 자바스크립트에서 아래와 같이 경로를 프로젝트에 맞춰서 잡아준다
<script type="text/javascript" src="/proj4js/lib/proj4js-combined.js"></script>- 그리고, 다음과 같이 원래 좌표계값과 바꾸려는 좌표계값을 넣은다음, 좌표를 변환시켜주었다.
<script type="text/javascript">
Proj4js.reportError = function(msg) { alert(msg); }
Proj4js.defs['WGS84경위도'] = '+proj=longlat +ellps=WGS84 +datum=WGS84 +no_defs';
Proj4js.defs['BESSEL경위도'] =
'+proj=longlat +ellps=bessel +towgs84=-146.43,507.89,681.46 +no_defs';
var wgs84 = new Proj4js.Proj('WGS84경위도');
var bessel = new Proj4js.Proj('BESSEL경위도');
var p = new Proj4js.Point('좌표값1', '좌표값2');
Proj4js.transform(wgs84, bessel, p);
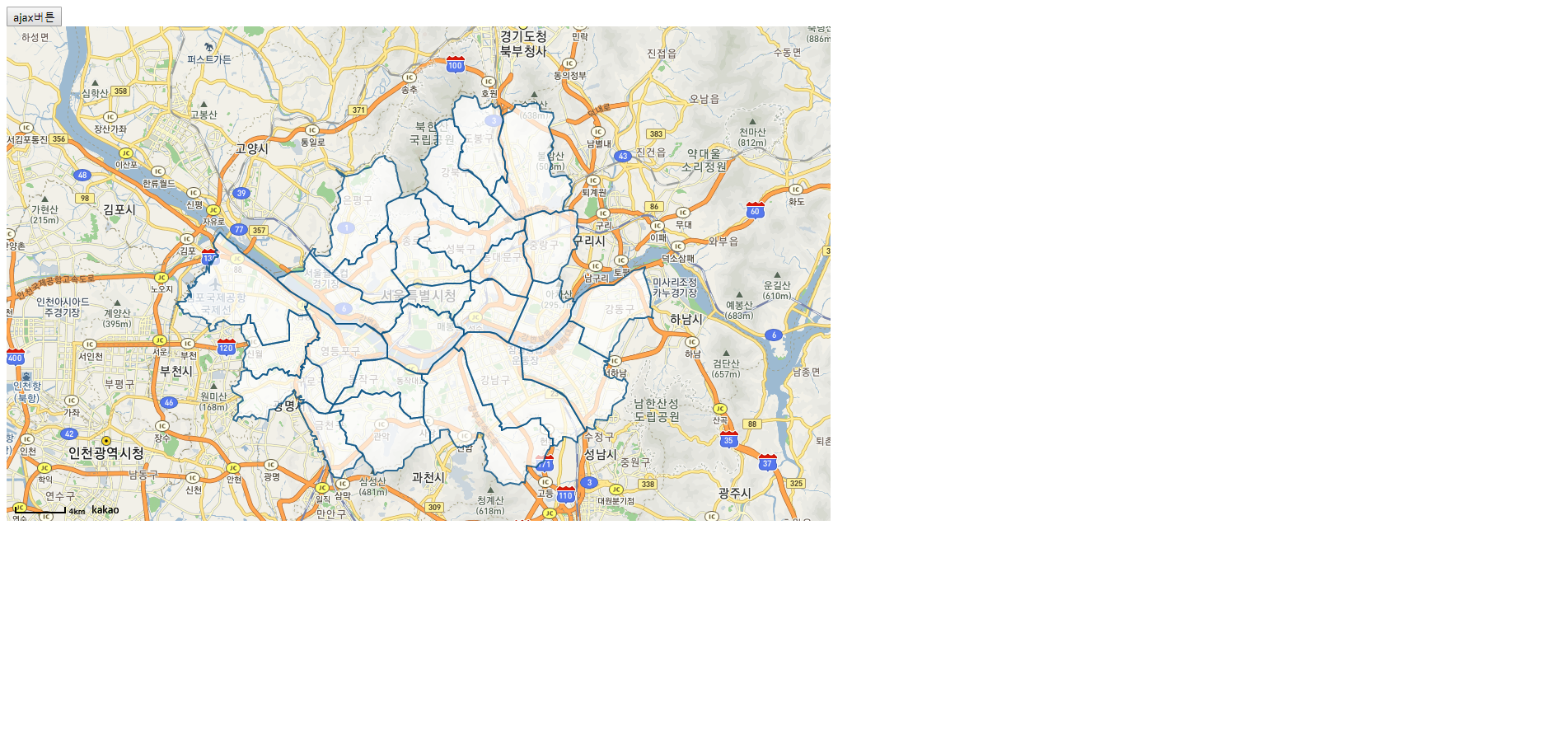
</script>- 이렇게 좌표를 변환하면, 아래와 같이 서울시의 시군구 폴리곤이 생성된다.